
ZX VIEWS
esp. in N 1/2 D
The ZX system is intended to be a high-power personal and media system, with editing and presentation systems that expand the state of the art. Here are some of the proposed views of documents and the user environment.
(We use the general term "document" for a media object with an author. Thus movies are documents, symphonies are documents, photographs are documents.)
Text is a crucial part of documents, and needs to be viewed both separately and in more built-up and glamorous contexts. We need to be able to see the text and its connections with or without fancy effects and packaging.
However, just for the flavor, let's start with the fancy effects and work our way back.
Deluxe Text Views
In the full-fledged system, we want to have knockout ways of viewing text that will make full use of the human mental bandwidth.
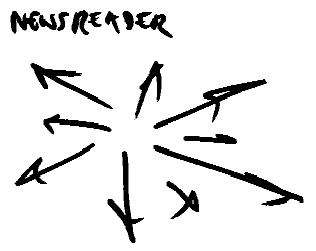
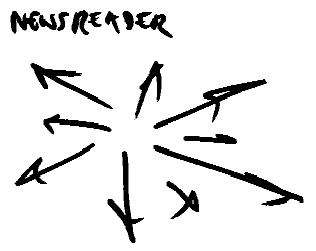
Example. A newsreader for very fast readers--

Note, however, that since European alphabets read left-to-right, only the left side can be a standard ticker stream. To the right, you might show flying headlines and other chunks, but this would definitely not look symmetrical.
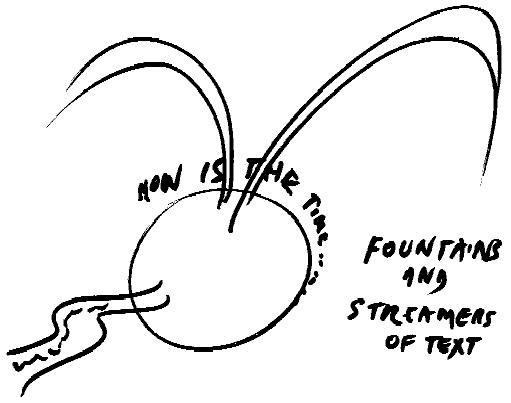
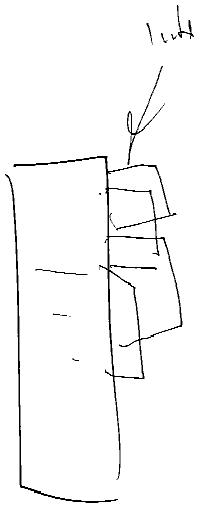
Example: Flying text objects representing documents excitingly:

I want users to be able to construct such things easily. But how we get there will take some explanation
First we will consider the fundamental text views, then the structure beneath, then the N 1/2 D model.
THE FUNDAMENTAL TEXT VIEW
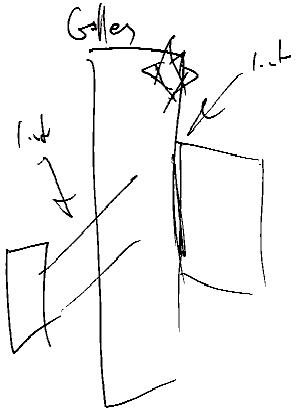
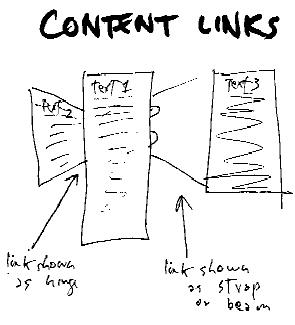
The fundamental view is a 3D space of galleys, itemstars, content links and beams. [terminology not final]

galley with two content links,
one shown as a beam and one shown as a hinge
To be in the environment is to be able to edit. There is no separate application for editing; there is no such thing as a "word processor". Anything may be edited at any time, especially by pullover editing (described elsewhere), creating a new version.
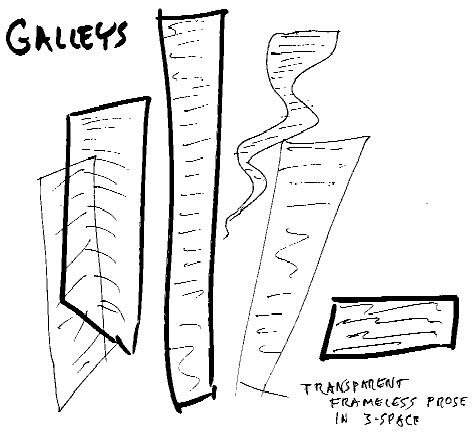
Galleys
As in the publishing industry, a galley is a long strip of text, showing the whole document or a significant section of it. They need have no frames and may be transparent, so you can see other galleys beyond.
Galleys can be positioned in spatial sets representing a specific form of work.

Note that galleys may be of different shapes, but we will assume rectangles for the present. (Splines may also define the leading edge of a galley, where the text lines begin.)
Itemstars
An itemstar, visible only if you want, is associated with any item. It materializes with a mouseclick or the like.


The itemstar is an access point for all the information and controls of the item. Thus it combines what we now see as "file information" and "widgets".
The itemstar will show whatever information it's set up to show, so some may look different.



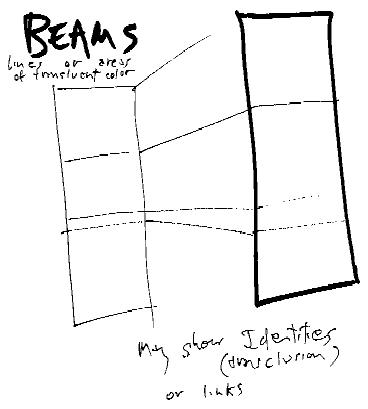
Beams
A beam is a stripe connecting one section of content to another. It may be used to show the connections between two things which are different (link) or the same (transclusion).

CONTENT LINKS
Our links follow the Xanadu model and are between portions of content, rather than from a point to a chunk (as in HTML). Unfortunately this is not the way the term "link" is popularly used. Hypertext and hypermedia began with our work; and specifically, HyperCard and the World Wide Web specifically derived from it. (We did not know this until recently),
But the unfortunate one-way links of HyperCard and the Web are what most people think a link is. Bowing to this regrettable popular usage, we will now call our kind of links content links.


3D WORK SETUPS
The user may position galleys in 3-space and move them at any time.
However, any 3D arrangement may be designated as a set, and saved.
Then to go among any of the sets, the user may quickly swoop all the galleys
from one complete set of positions to another.

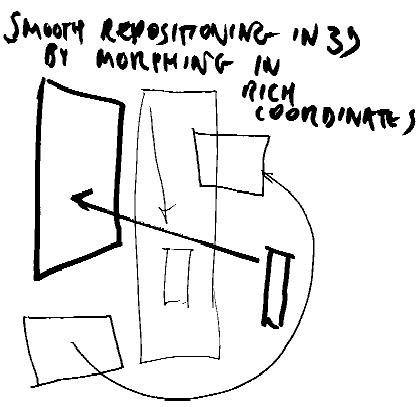
A 3D work setup (like the two shown above) consists of a set of 3D positions for each galley (presumably upper left corner and lower right for each) and color and brightness information for that setup. A work setup is stored as the complete set of parameters for all of the participating galleys, gathered as a set. Morphing between two 3d work setups-- for instance, "Work on the Novel" and "Bookkeeping"-- is done by morphing each set of coordinates to another.
Galleys which do not participate in the work setup are unaffected by these moves.
The brightness and color of the text in each galley may also change smoothly between setups. A galley may go dark or get far away, and these have technical consequences for how it is represented, but technically it is still there.
Note that this is one reason that icons are not needed. All documents may be conceptually open in the space at one time.
In order to understand this more fully, it is necessary to understand how we will be storing the coordinates.
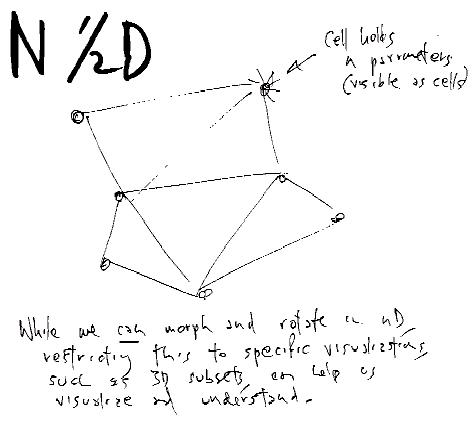
MULTIDIMENSIONAL PARAMETERS
Any point in space is represented by a ZigZag cell or cluster. That point may have any number of numerical coordinates, not just three. This makes it easy to do rotation and morphing is among the different coordinates.
However, people do not easily understand multiple dimensions, but we understand 3D, and any three numerical dimensions give a perfectly ordinary 3D view. So instead of trying to show a lot of dimensions at once, we will generally restrict ourself to 3D *and a little more*. By analogy with Ron Baecker's term "2 1/2 D", we will call this N 1/2 D.* (Not sure how best to capitalize and space it.)
In 2 1/2D-- which refers to cutouts, old-fashioned animation cels, or today's screen windows-- certain rotations are forbidden (meaning you can't look at Huckleberry Hound sideways). Similarly, in N1/2d, we try to avoid rotations that confuse the user (like many that Banchoff has lovingly worked on at Brown). We stick to 3D at a time (the way you only see a 2D view, head on, in Snow White).

SOME N1/2D VIEWING IDEAS
Here are some n1/2d ideas. This is only the beginning.
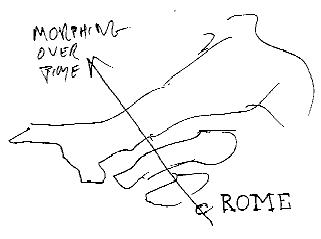
Example: History.
To study the history of Rome over time, we could show overlay maps as the Roman empire grows. But instead of doing this by some usual way, for example morphing it as a 2D shape on a 2D map, we can make a literally 4D representation (3D relief map X d.time) and morph over time.

This gives us an explorable medium of great interest-- ENTIRELY different from the approach taken today, with lots of fanfares and clicking and preliminaries and unnecessary mess.
Example: Interaction.
Instead of creating a branching flowchart for responses to users, we have a discrete dimension in which the user's choices are listed.
3+ DIMENSION PEEKABOO VIEWS
How can we move among dimensions? Here are some ideas.
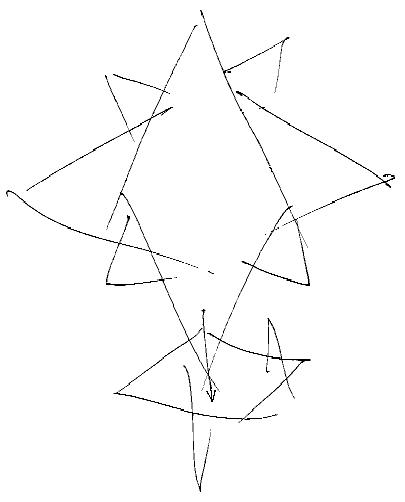
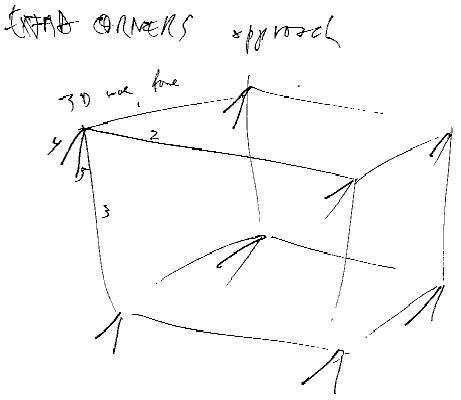
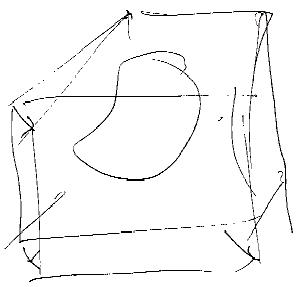
Suppose we have a multidimensional object contained in a wire-frame box, with three dimensions showing.
View example 1: Showing Dimensional Corners
We can show parts of other Euclidean dimensions without confusing users too much. In this picture, dimensions 4 or 5 could be faded in and 1 or 2 faded out.

View example 2: Peeling off dimensions / Swinging into a new one
Pressing down some other key (for example the number of a dimension), the user could seize a corner and swing the box into the new dimension, while the wire frame representing the old dimension-set fades.
Note that the back wall is the same two dimensions it was at the beginning of the swing.

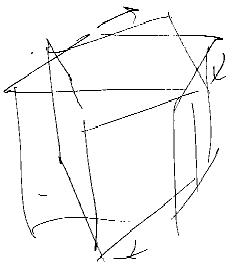
View example 3: Swinging two dimensions at once
Selecting two dimensions, and keeping one, the user could rotate the whole box.

This only begins to scratch the surface of what N1/2D will give us.
•